⚠️ このエントリーは1年以上前に作成されたものです。情報の賞味期限切れにご注意ください。
/api/v2/instanceを眺めると"created_at":"2019-01-05T00:00:00.000Z"らしいので、昨日で4周年らしいですよ
ホンマか??
インフラ
1年前と比べると、特に変わった点はないです
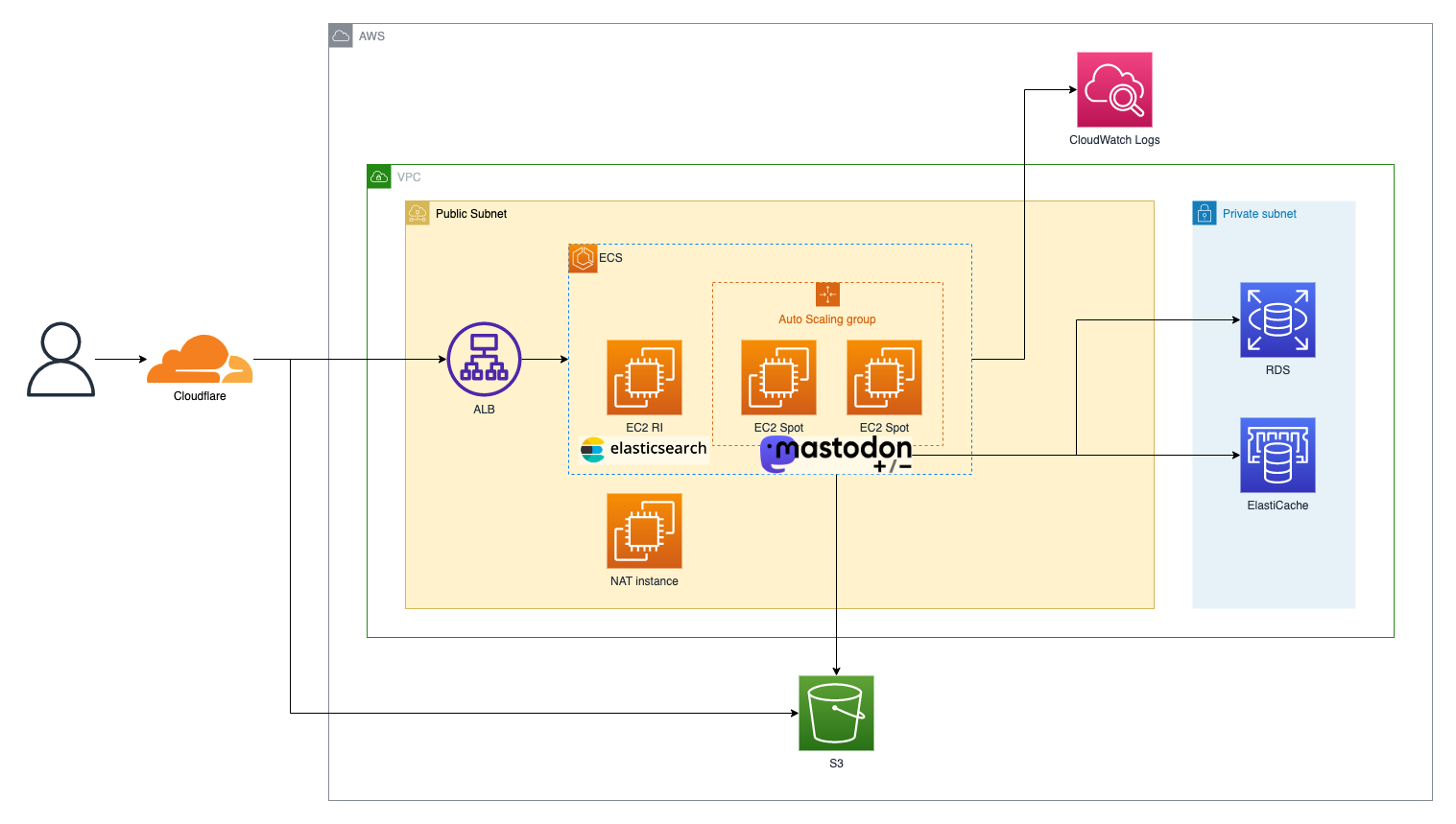
DNSと初段のリバースプロキシをCloudflareに任せている以外は、AWS東京リージョンに置いています

急いで作ったからめっちゃきたない
平常時は、
- ALB(ロードバランサー) x1
- EC2(すごいサーバー) x3
- RDS(すごいDB) x1
- ElastiCache(すごいRedis) x1
- S3(すごいストレージ)
で動いていて、負荷が高くなったときはECS Fargateを別途動かして、sidekiqをマシマシにしています
この構成は前々職のギョームでも同じような構成だったので、ギリギリプロダクションでも使えなくはないです
とはいえ、RDSとElastiCacheをMulti-AZにしたいところ……
金が何とかなれば何とかしたいですね
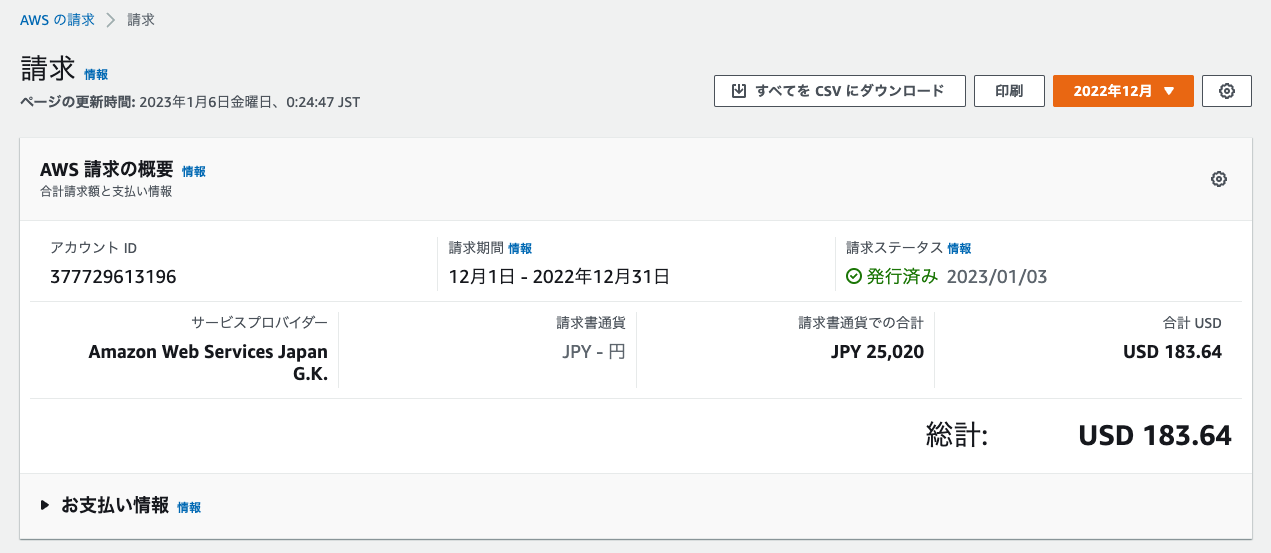
ちなみに先月のコストは25,020円(183.64USD)でした
実際はこれに加えてCloudflare Proの$20と自由なサブドメインに使える証明書の$10がかかっています
ほぼ全部AWSに乗せて金の弾丸で解決すると、こんなもんかなぁってところです
自分の人件費が一番高いからな!
管理コストを極限まで抑えているので、財布が続く限りは動かすはずです

カスタマイズ
去年はMastodon v4が出てUIがハチャメチャに変わったのが苦しかったです
重い腰を上げて開発環境を整備してカスタマイズしまくることにしました
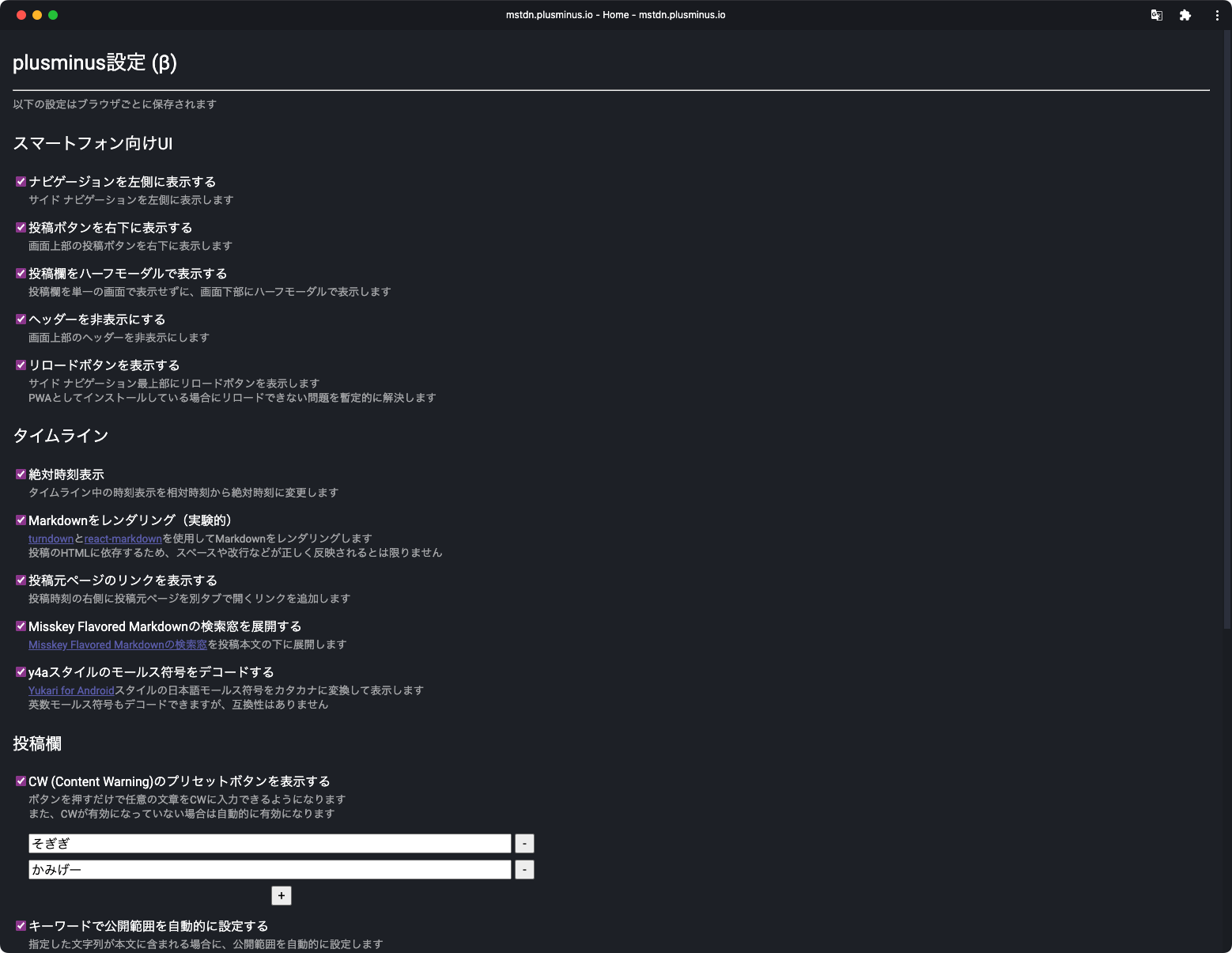
現時点(v4.0.2-plusminus.28)で、
- スマートフォン向けUI
- ナビゲージョンを左側に表示する
- 投稿ボタンを右下に表示する
- 投稿欄をハーフモーダルで表示する
- ヘッダーを非表示にする
- リロードボタンを表示する
- タイムライン
- 絶対時刻表示
- Markdownをレンダリング(実験的)
- 投稿元ページのリンクを表示する
- Misskey Flavored Markdownの検索窓を展開する
- y4aスタイルのモールス符号をデコードする
- 投稿欄
- CW (Content Warning)のプリセットボタンを表示する
- キーワードで公開範囲を自動的に設定する
- CW (Content Warning)も対象にする
- 半角英数をUnicodeの数学用英数字ブロックに置き換えるボタンを表示する
- y4aスタイルのモールス符号にエンコードするボタンを表示する
の機能が入っています
これらの機能はplusminus設定 (β)から個別に有効化/無効化できます

特にスマートフォンやタブレット向けのUIは、かなりすっきりして使いやすいかなぁと思っています
というか、一般的[要出典]なPWAっぽいUI+マテリアルデザインっぽい何かにすると、当然こうなるよね

と思ったら、何やら末代でも同じようなUIになっているらしいです
やっぱまともな感性をしてたらこういうUIになるよな〜〜〜〜〜〜〜〜〜〜!!!!!!!!!!!!!!